7,8年前、スタジオジブリさんがWEB上で解説していた水彩コンポジットを再現してみました。当時、その解説を見ながら再現を試みたのですが、コンポジットの熟練度が低かったので完全再現出来ず放置していました。
そのシーンを久しぶりに発掘してみたら、 何となく再現が出来たので解説してみます。(当時はギブリーズ episode2公開前後で、FxTreeの前身である、Avid Media Illusionという独立したソフトを使って解説されていましたので、Avid時代のユーザー事例とかだったかな?と思います。)
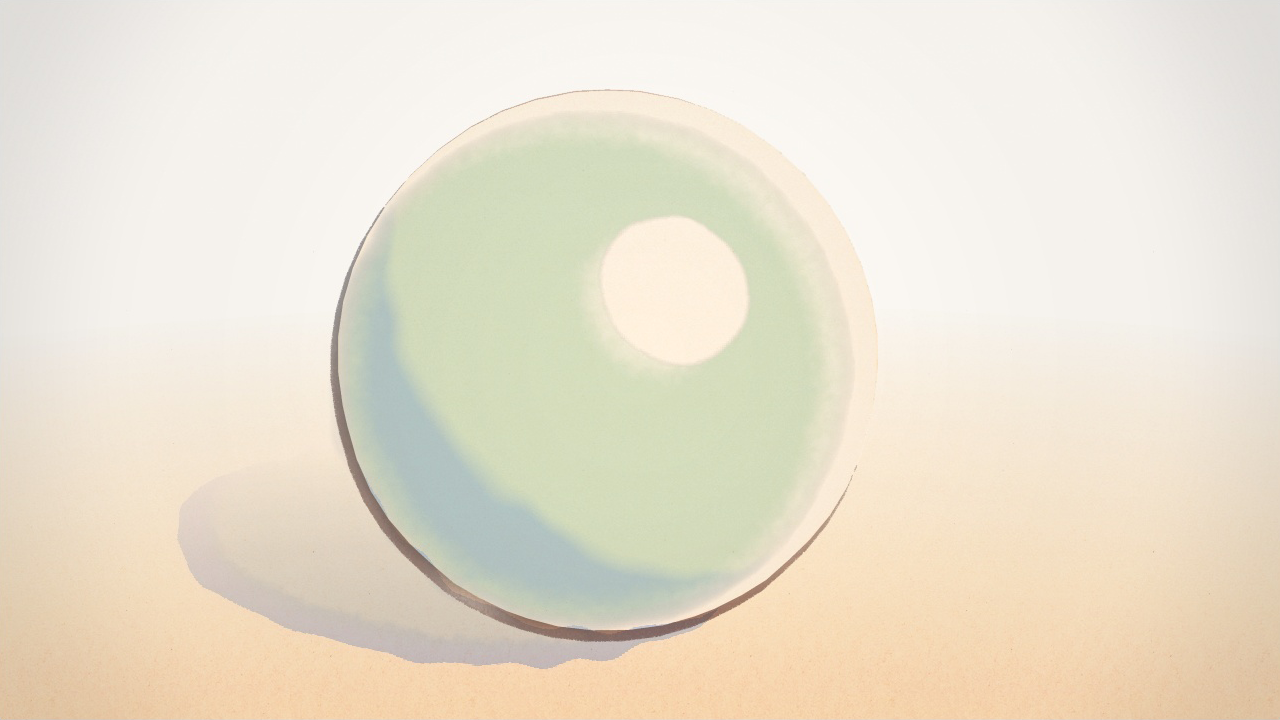
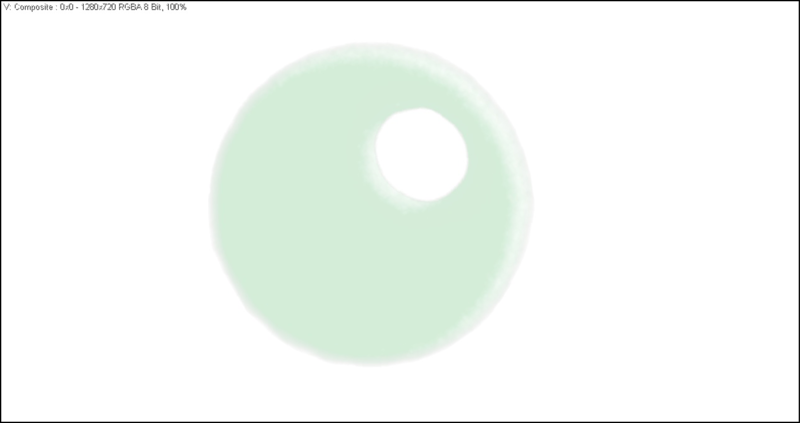
この手法を使うと、普通のSphereオブジェクトが下記の様なタッチになります。

用意する素材
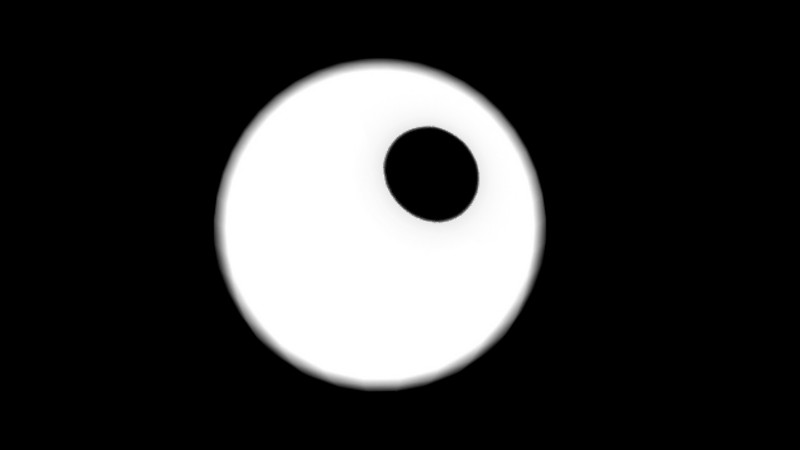
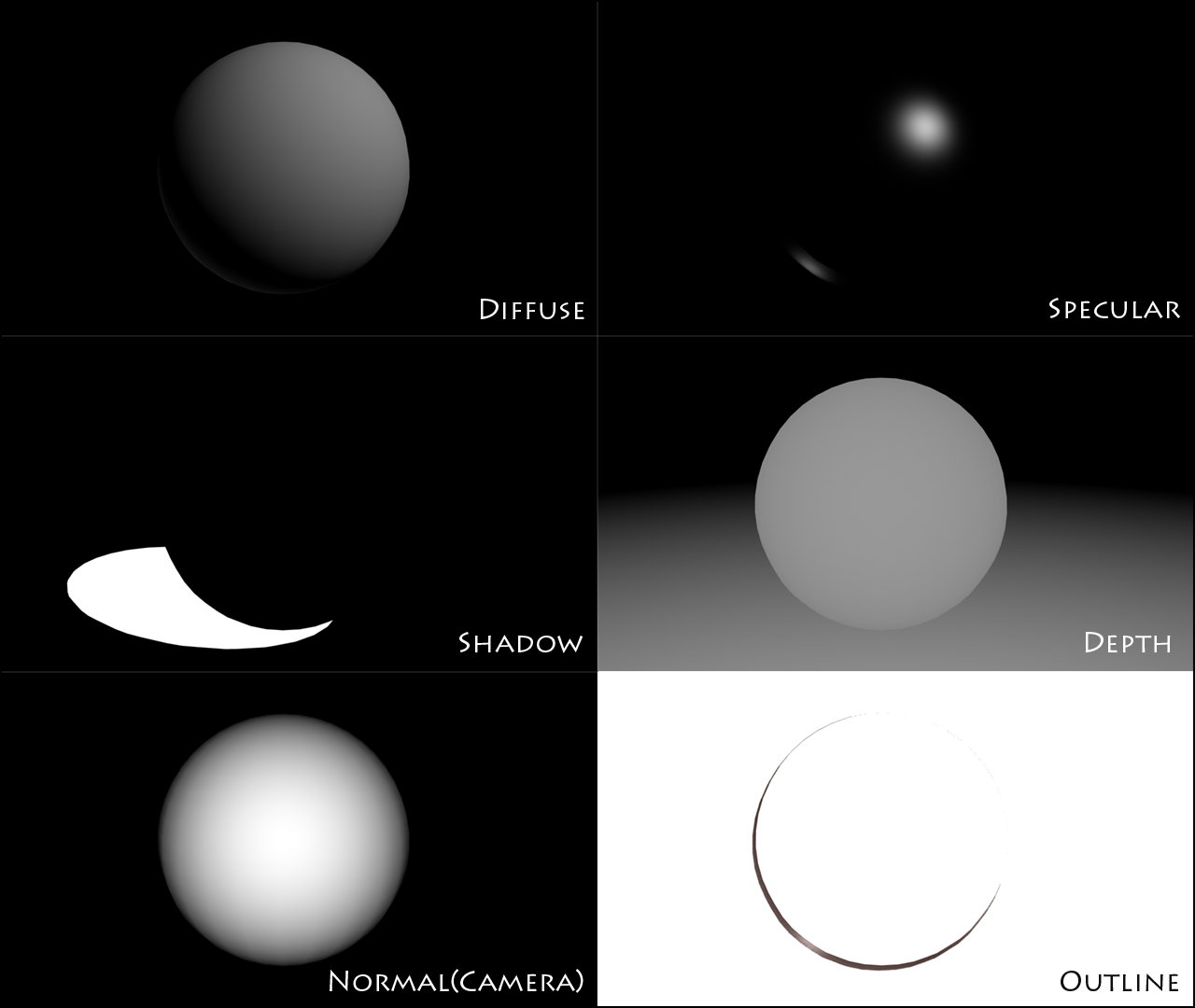
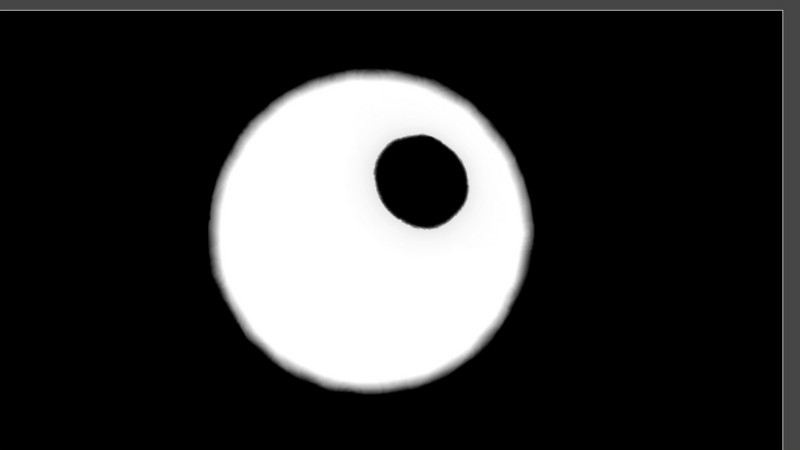
今回は効果がわかりやすいように、Sphereをベースにコンポジットしていきます。まず、SphereをDiffuse・Specular・Shadow・Depth・Normal・Outlineの計6種類の要素でレンダリングします。

水彩コンポジットの基本となる処理
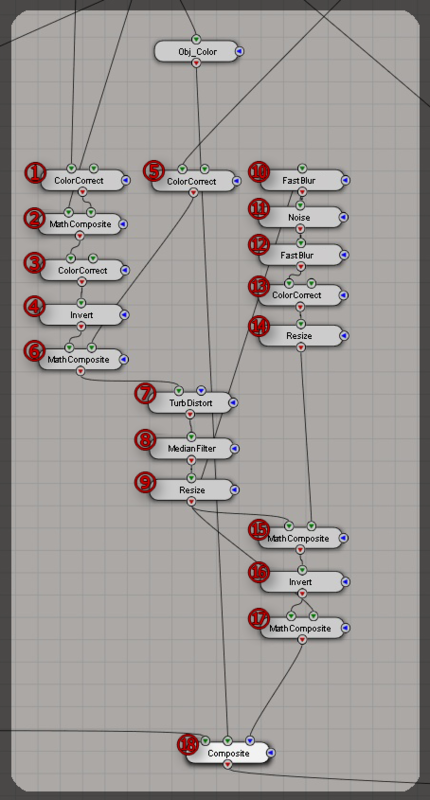
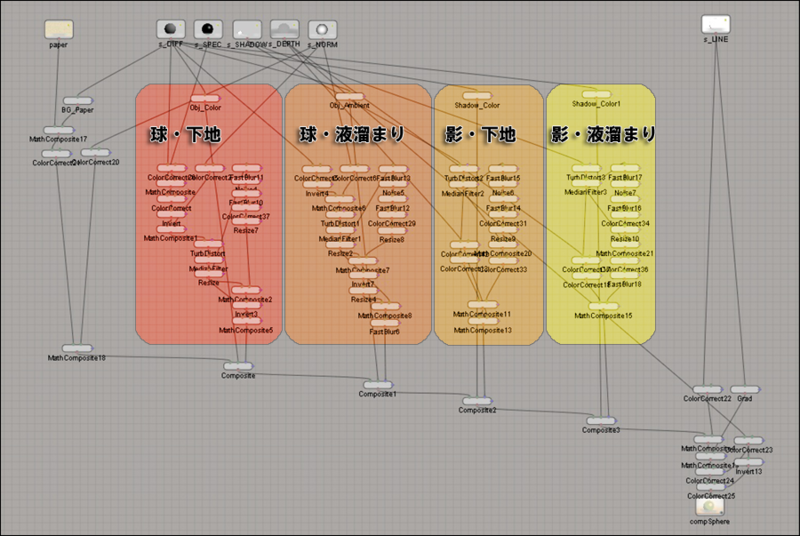
次に上記の画像にエフェクトをかけては合成を繰り返し、水彩の特徴である滲みや、アウトラインから色がはみ出る表現を2D的に再現していきます。今回は、Sphere本体と影部分に色をつけたいので、下記の様なFxTreeを組みました。

上記のレンダリング素材を使用し、基本となるコンポジットを行っていきます。今回はSphereの下地部分のコンポジットを例に手順を追っていきます。
1, ColorCorrect(Diffuseをコントラストアップ)

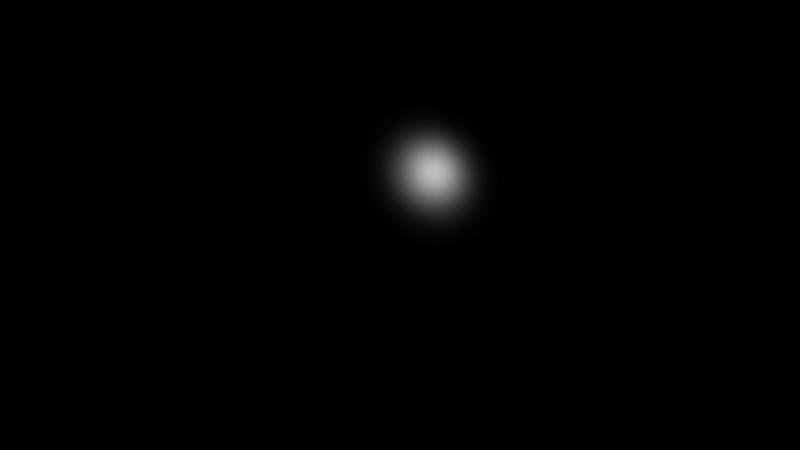
2, MathComposite(1の結果 x Specular。必要なスペキュラ要素だけ取り出す)

3, ColorCorrect(コントラストアップ)

5, ColorCorrect(ノーマル素材のコントラストアップ)

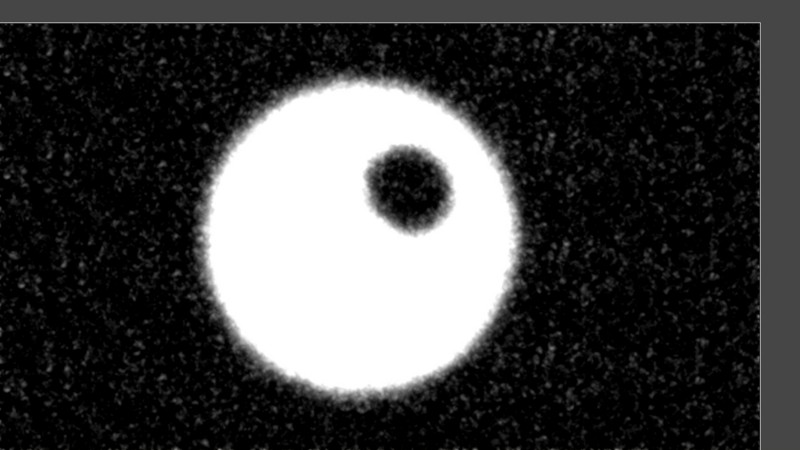
8, MedianFilter(ノイズ除去目的ですが、Sphereみたいに面積が広いとあまり効果はわからないですね)

9, Resize(スケールとポジションオフセットを行い、枠からハミ出す処理) 【素材A】

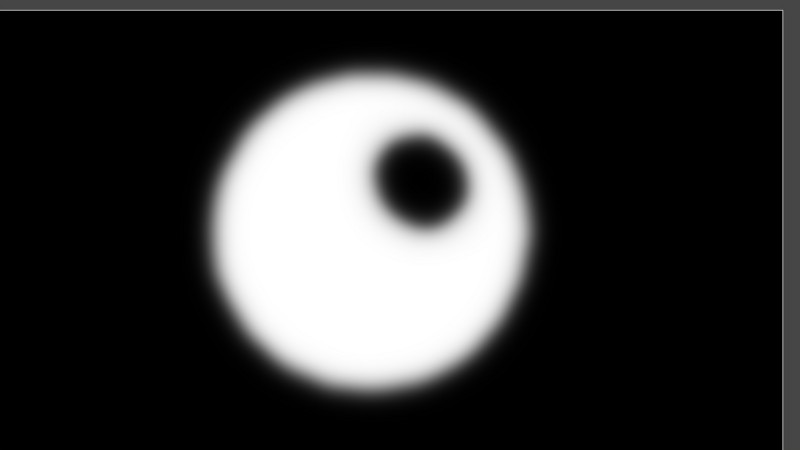
10, FastBlur(今回は720pで30pixel位)

14, Resize(17で行う合成の目的である、光源方向の滲み表現のためのリサイズ)

17, MathComposite(colorと素材Aを乗算)【素材C】

18, Composite(背景素材に対して、素材Cを、素材Dのマスクで合成)

これで、Sphereの下地部分の完成となります。
できあがり
これらのコンポジットの流れを、Sphereの下地部分以外にも処理します。(各部位でのパラメータのバラツキは、見ながら調整)
Sphere・下地

Sphere・液溜まり

Sphereの影・下地

Sphereの影・液溜まり

そして、背景に上記素材をコンポジットしていくと完成となります。
完成した動画がこちら。
水彩コンポジットの応用
せっかくなのでSphereだけでなく、キャラクターにも応用してみました。

ジブリといえば、トトロ。
ジブリさんのコンセプトアートによる水彩画は、影部分にタッチが入っている事が多いので、よりそれっぽくするなら、タッチ表現を詰めても良いかもですね。
まとめ
今回の水彩コンポジットでポイントとなるのは、2Dベースのコンポジットで絵作りを行うということです。ゲームのキャラクターを絵的な表現を行う場合、どうしても個々のオブジェクトに割り当てるシェーダーに頼りがちですが、そうすると水彩のタッチが出せたとしても結局フィギュアの表面に、水彩絵の具で色づけしただけの表現になってしまい、画面全体で見るとどうしても絵的な見た目にはならない問題がありました。
このコンポジットの考え方を利用すると、水彩以外の絵の要素でも特性を分解し、それぞれをコンポジットで積み重ねていくと言った表現が出来るようになるかもしれません。
今年のE3を見ていると、次世代のゲームグラフィックはフォトリアルな方向に爆進中ですが、これらのNPR(スタイライズド)表現に力を入れるタイトルが出てきても面白いと思うので、その辺り期待したいですねぇ〜。
あと、上記のメイキング動画を作ろうと思ったのですが、慣れて無いこともあり挫折してしまいました…。また再挑戦してうまく出来れば公開したいと思います。それでは〜。