ピッグのアヌシー受賞のお祝いとして制作した映像のマテリアル表現をまとめました。
受賞発表の熱が冷める前にお祝いしたかったので、約1週間で映像を制作しています。まだまだ荒削りなアイデアですが、個人的には発展させると面白そうな、良い匂いのするテクニックだなと思っています。(水彩ポストプロセスとの合わせ技とかも面白そうです。)
ブタくんの表現的な目標
お祝い動画は、下記を目標にしました。
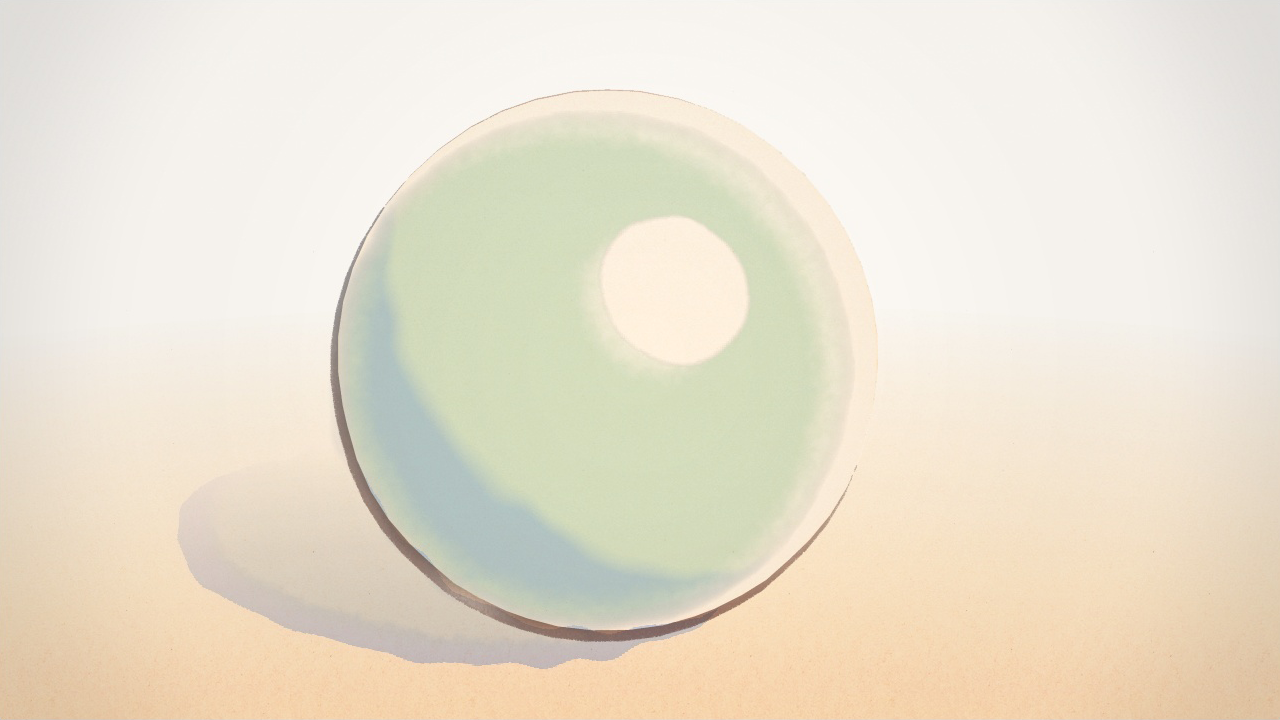
- Dice氏 の描くコンセプトアートのタッチで、ブタくんを動かしたい。
- (3Dが苦手とする) キャラと背景の境界をなじませる手法の試作。
- 水彩ポストプロセスとは、違うアプローチでの NPR を模索。*1
アイデアのベース
前回の水彩ポストプロセスがほぼ 100% ポストプロセスで行なっていたのに対し、ブタくんは 80 ~ 90% はオブジェクトのマテリアルでビジュアルを作っています。


テクニックのベースはポリゴンの積層(通称:Shell法)です。ベースとなるメッシュを複製してノーマル方向に押出し、ストロークのテクスチャを貼っています。これが積層になることで、厚みのある重ね塗り表現にしています。(メッシュの構造としては、ワンダと巨像の Fur と同じと言えば通りが良いでしょうか。)

また、積層メッシュに割り当てるマテリアルは、輪郭部分のみ表示されるように処理を組んでいて、そこにストロークのマップを合成して、ブラシの見た目にしています。

用意したデータ
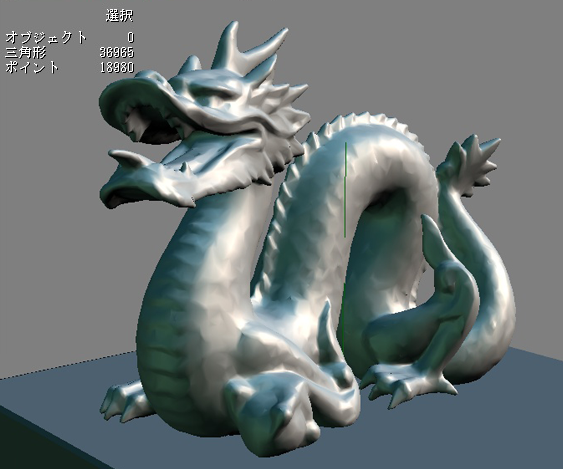
モデル

8層のShell構造を持ったブタくんのスケルタルメッシュ。 ブタくんのメッシュができたあと 7つ 複製し、同じマテリアルを割り当てています。8つのメッシュの違いはマテリアルインスタンスのパラメータのみです。輪郭にストロークを適用すると太って見えるため、メッシュは細く調整しました。
テクスチャ
今回は作業効率優先のため、チャンネルの統合はしていません。1チャンネルしか使わない要素も、テクスチャを1枚使っている贅沢仕様です。
| イメージ | 用途 | 説明 |
|---|---|---|
 |
Base Color | 通常の ベースカラー です。特殊なことはしていません。 |
 |
SSS | 通常の SSS です。 |
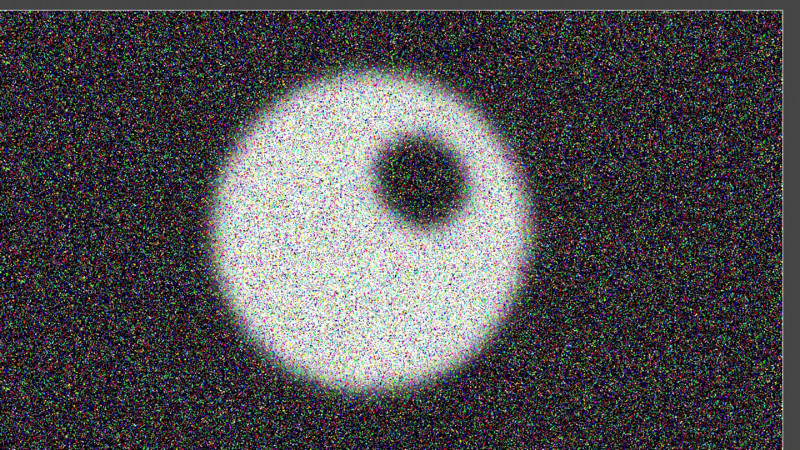
 |
Stroke | 重ねるタッチ用のマスクです。今回の絵作りで重要な要素になります。このテクスチャを変えるとタッチも変わるので、模索すると面白そうです。 |
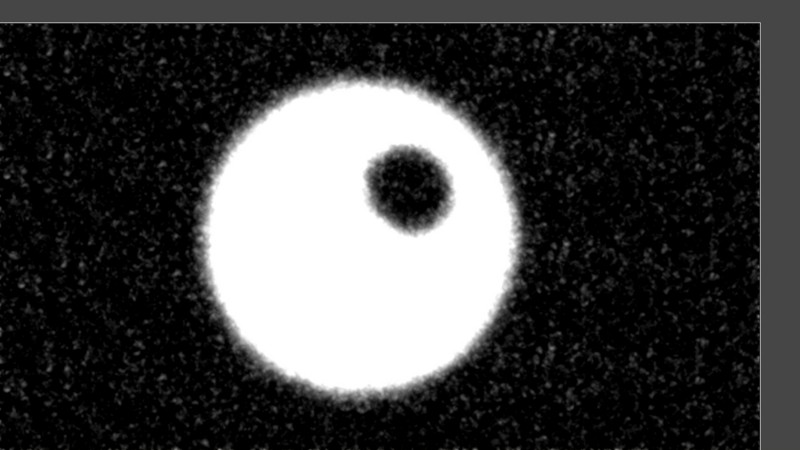
 |
Stroke Normal | ストロークの凹凸情報です。あまり強いと、立体感が強調され 3Dモデル っぽくなりすぎるので、程々に調整すると良い結果になりました。 |
 |
Push Strength | アウトライン用のメッシュの押出し強度を追加するマップです。トトロで使ったものと一緒です。 |
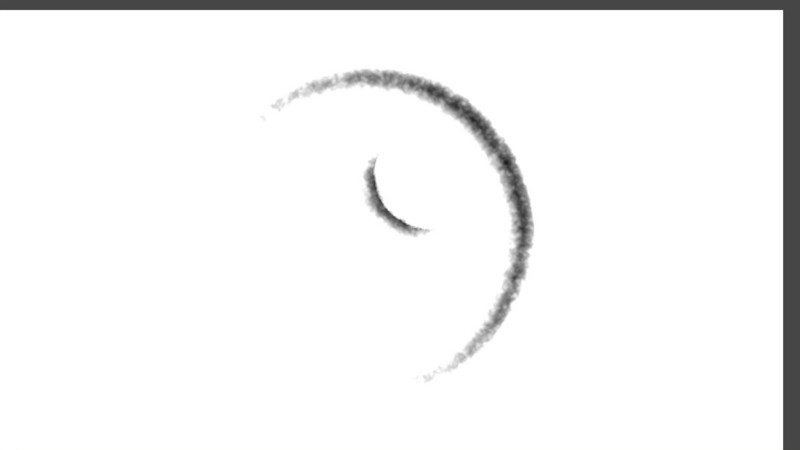
 |
Push Strength Random | アウトライン用メッシュの押出し強度にゆらぎを与えるマップです。Noise に Blur をかけた画像を使っています。 |
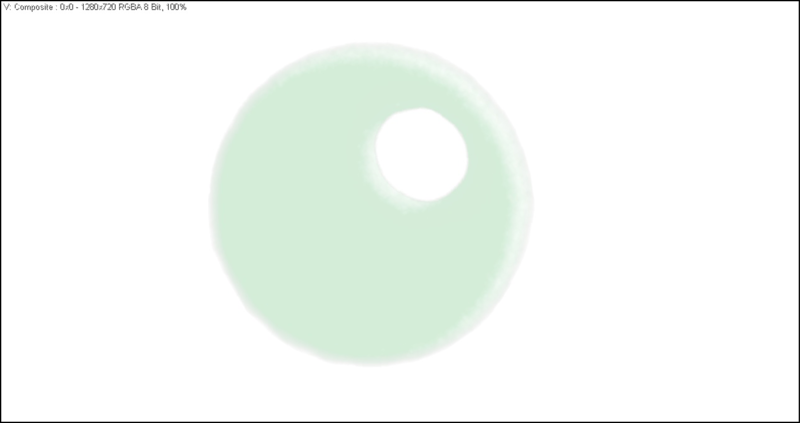
 |
Ambient Occlusion | 通常の手順で焼いた Ambient Occlusion マップ。目指す絵によってはなくても良いです。ブタくんも、ストロークの印象が強いので、あまり効果は出ていません。 |
※Metal・Specular・Roughness はスカラー値で調整するため、テクスチャは用意していません。
マテリアル:Shell Based Stroke
 今回の Shell ベースのペイント表現の手順を解説します。
今回の Shell ベースのペイント表現の手順を解説します。
手順としては、
- 頂点シェーダで、メッシュを法線方向に押し出す。
- 「カメラベクトル・メッシュの法線」の計算で輪郭部分のみ表示されるように Opacity を調整。
- 2 の結果にタッチを追加
- UVステップ (テクスチャ・バーテックス)
- 着彩 (BaseColor を適用)
となります。

これを複数レイヤー重ねると、ストロークが重なるわけです。
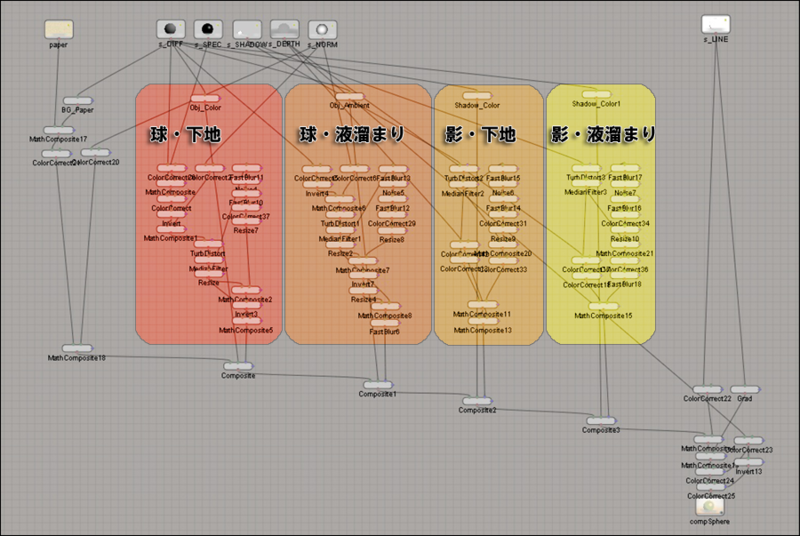
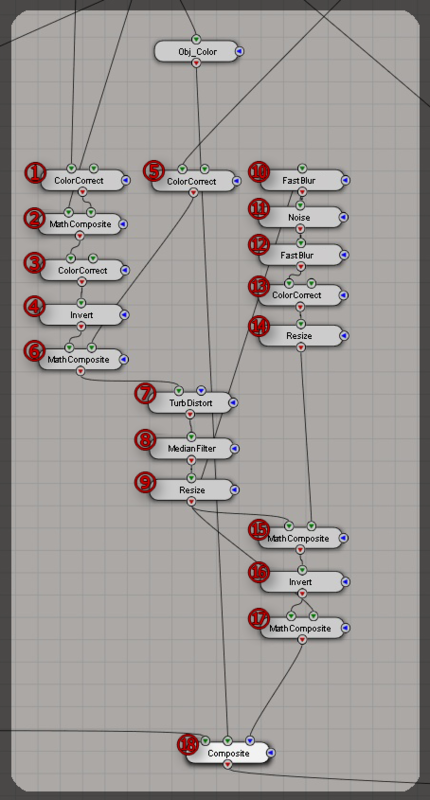
ポストプロセス:Stroke Bloom
 タッチを施した後、輪郭部分の色を飛ばすため、色を加算させるポストプロセスを適用しています。これによって、明るい部分を誇張して白く飛ばす表現をしています。(1階調増えるように見えるため立体感が増します。ですので、目指す絵柄によってはなくても良いと思います。)
タッチを施した後、輪郭部分の色を飛ばすため、色を加算させるポストプロセスを適用しています。これによって、明るい部分を誇張して白く飛ばす表現をしています。(1階調増えるように見えるため立体感が増します。ですので、目指す絵柄によってはなくても良いと思います。)
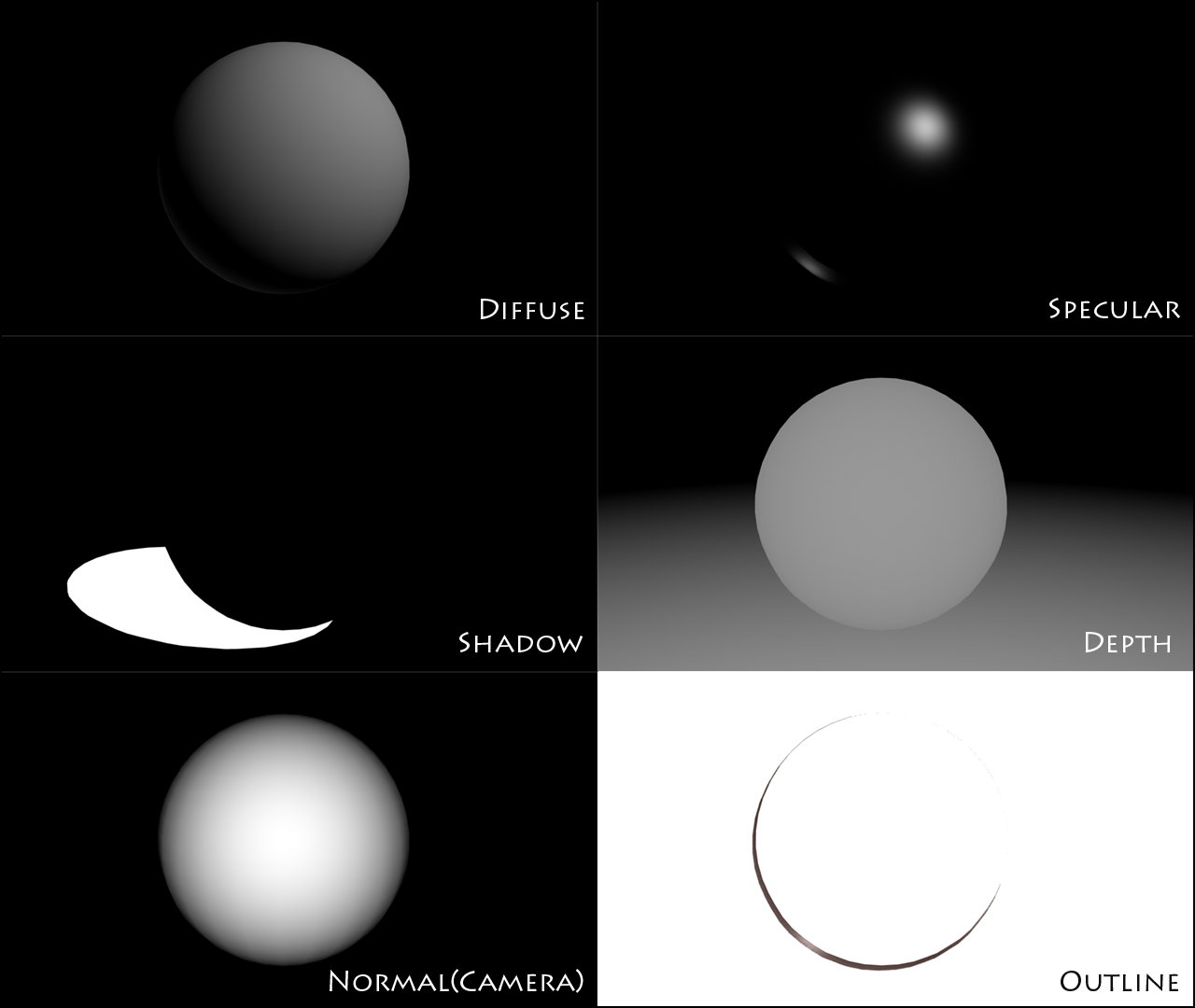
- Scene Color から、輪郭部分を抽出
- Scene Color から、明るい部分を抽出
- 1と2から「明るい輪郭部分」を抽出
- 3をマスクとして利用し、その部分にある色をブースト。
4の処理を変えることで、絵柄を変えることも出来ます。

サンプルデータ
注意事項
- サンプルデータは Unreal Engine 4 (ver 4.17.2) で制作しております。
- 最適化などを行っていないデータですので、そのあたりを承知のうえでご利用いただける方のみダウンロードください。
- ブタくんを配るのはまずいのでシンプルなオブジェクト・テクスチャ(Base Color・Touch Mask)を置き換えています。
- データについて、気づいた点や間違っている点などあれば、都度改善していきます。Twitter か 記事へのコメントで教えていただけるとありがたいです。
個人的な振り返り (読まなくていいやつ)
最初に設定した目標が全部達成されたかというと...
- Dice氏 の描くコンセプトアートのタッチで、ブタくんを動かしたい。
- (3Dが苦手とする) キャラと背景の境界をなじませる手法の試作。
- 水彩ポストプロセスとは、違うアプローチでの NPR を模索。
1の Dice氏のタッチは完全再現出来ませんでした。途中でテクニックに踊らされ、ゴールがぶれてしまいました。まだまだ改良の余地ありと考えています。2, 3 については、満点では無いですが、自分としては手応えがあったので、もう少し深掘りしたいなと思っています。
引き続き実験してみます。
*1:水彩のテクニックは、実際にゲームで使うとなった場合は制約が多いので。